こんにちは!優介です。
最近では、スマホの需要が増えたことに伴い、
Webサイトのスマホ対応が欠かせない時代になりました。
2014年11月19日には、Google社より、モバイル検索ユーザーの利便性を妨げない「モバイルフレンドリー」なサイトであることをランキング要素として使用する実験をしている、とのコメントが発表されているほど。
今回は、そんな「モバイルフレンドリー」なサイトになるための手段のひとつ、”レスポンシブ”な5つのECサイトをご紹介します。
「スマホ対応はまだしていない」という方はぜひ参考にしてみてください。
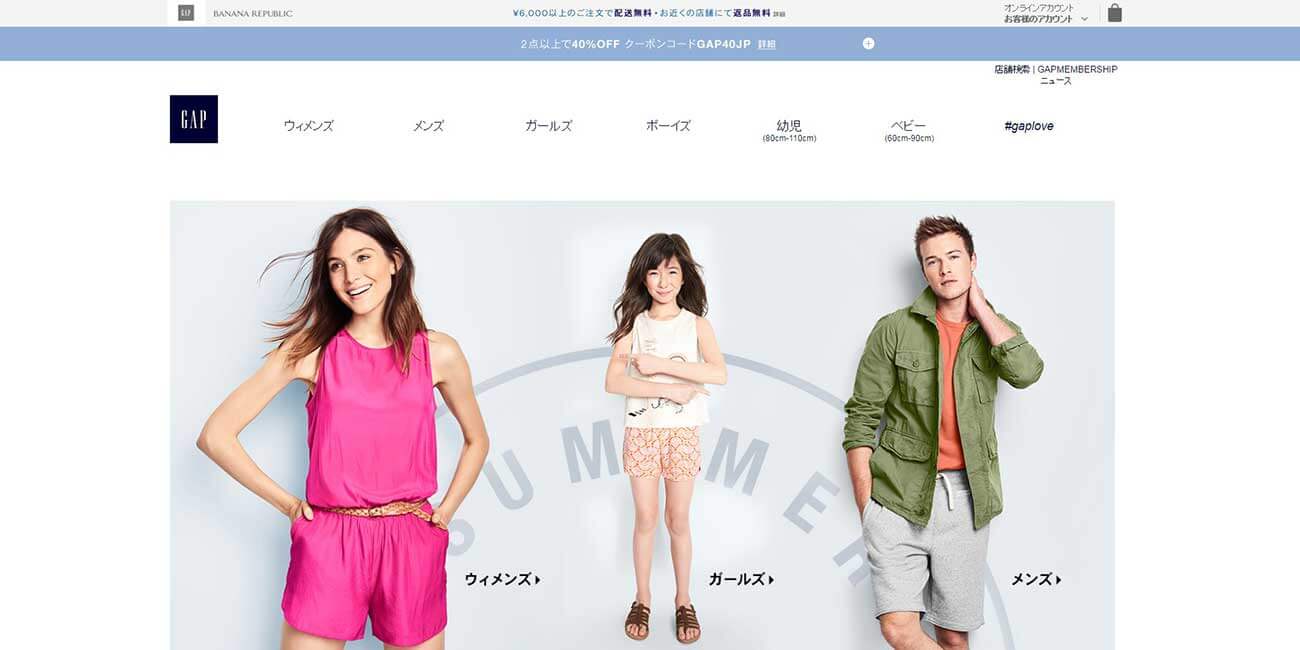
GAP

http://www.gap.co.jp/
アメリカ発大手服飾メーカーのGAP
スマホサイズにした場合でもコンテンツの並びは変わらず、サイズが縮小されるタイプのレスポンシブです。メンズやウィメンズ、キッズなどジャンル分けが明確で見やすいデザインです。全体的にスッキリした作りなので、小さな画面になっても分かりやすいのがポイントです。1つのショッピングバッグをPC、タブレット、スマホ、それぞれのデバイスから見ることも可能です。
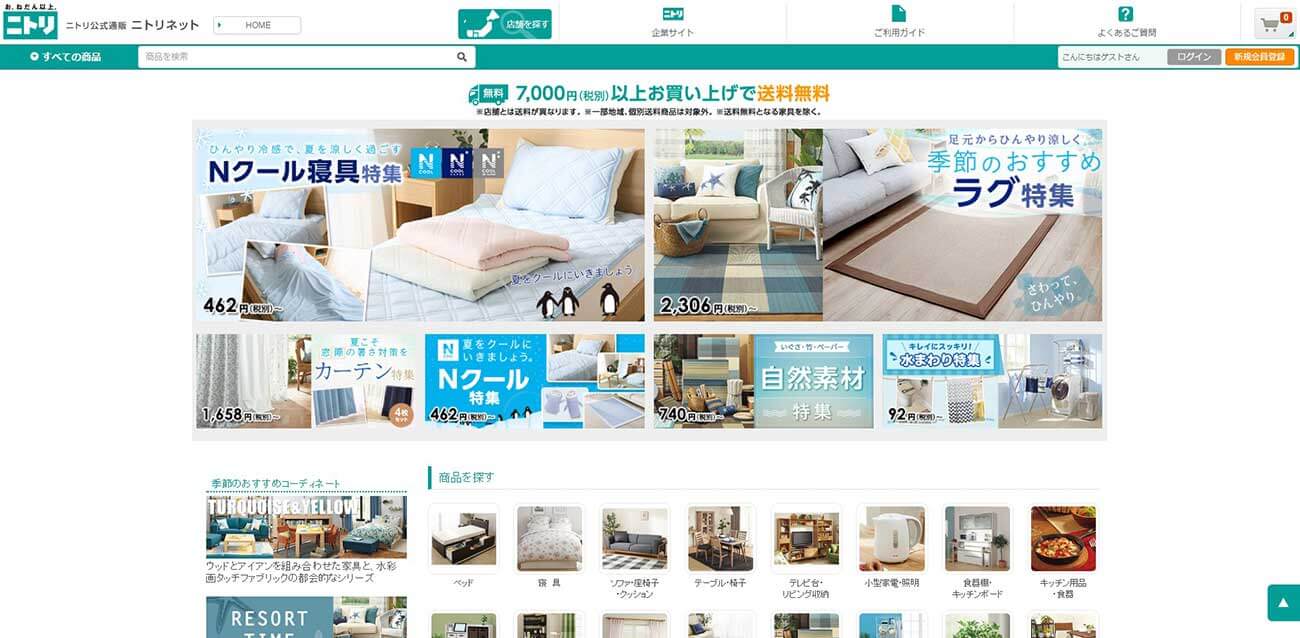
ニトリ

http://www.nitori-net.jp/store/ja/ec/
大手家具メーカーのニトリ
スマホサイズにすると、情報量が減るタイプのレスポンシブです。
サイト内検索をしようとすると、文字入力欄が少し拡大されるのが特長です。
スマホは文字の打ち間違いが多いため、こういった配慮はとても大事です。
サイト内検索をするユーザーは、目的の商品があってサイトを訪れた、「顕在層」であると言えますので、顕在層に正しくサイト内検索を利用してもらうためにもこういう細かい工夫をしていきたいものですね。
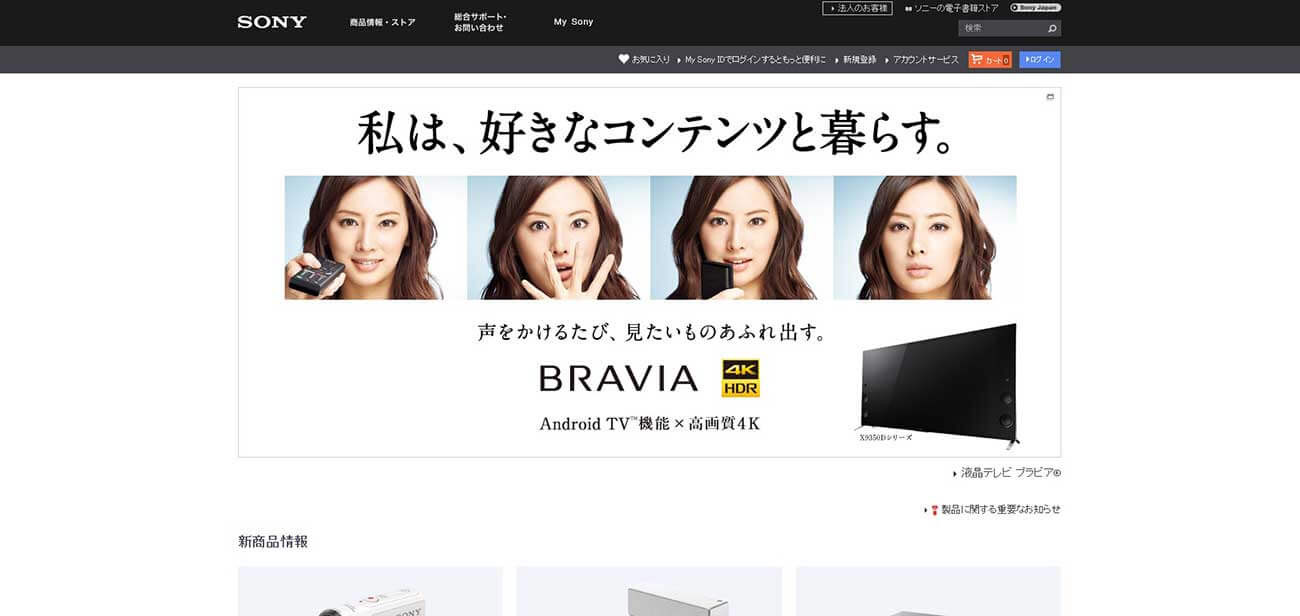
SONY

http://www.sony.jp/
大手家電メーカーのSONY
スマホサイズは情報量を減らしている他、サイズの縮小、配置の変更など、ユーザビリティを考えられた設計になっています。
Googleのページスピードインサイトでも、ユーザー エクスペリエンスがほぼ満点の99/100という結果が出ていることが何よりの証拠。
撮影のコツや楽しみ方などのちょっとしたコラムもあり。
スマホサイズに合わせて内容が分かる見出しを載せることで、閲覧する方が読みやすい工夫がなされています。
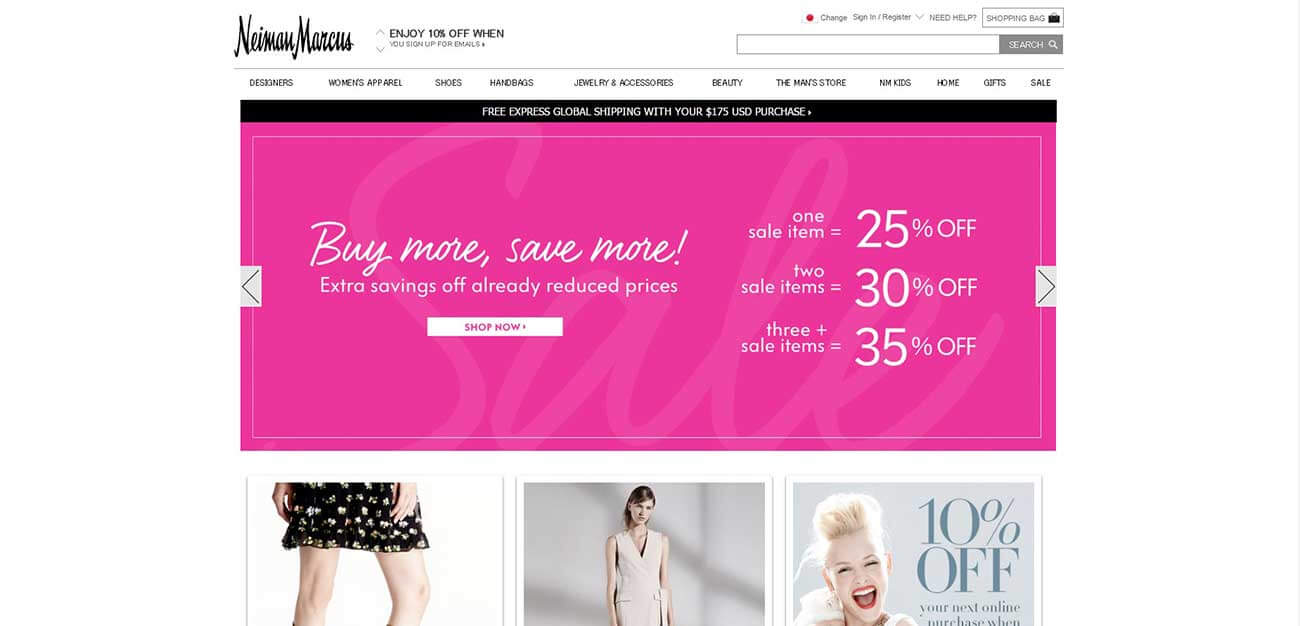
Neiman Marcus

http://www.neimanmarcus.com/en-jp/index.jsp
アメリカで展開している百貨店ECサイトニーマン・マーカス•グループ
海外のWebサイトに共通して言えることですが、ページの作りがシンプルで見やすいことが特長的です。スマホサイズにするとコンテンツが縦並びになり、項目の多いグローバルナビはすっきりカテゴリごとに格納されて、タップしやすい大きさに設計されています。
スマホからの操作の場合、この「タップのしやすさ」というのは必ず意識する必要があります。
また、希望商品を取り置きできる「ストア・ピック・アップ」フォームを設置したり、日本とアメリカのサイズが比較できる一覧表を作ったりとコンテンツが充実しています。
全て英語表記ながら、サイズも分かりやすいので日本人でもショッピングしやすいのが特長です。
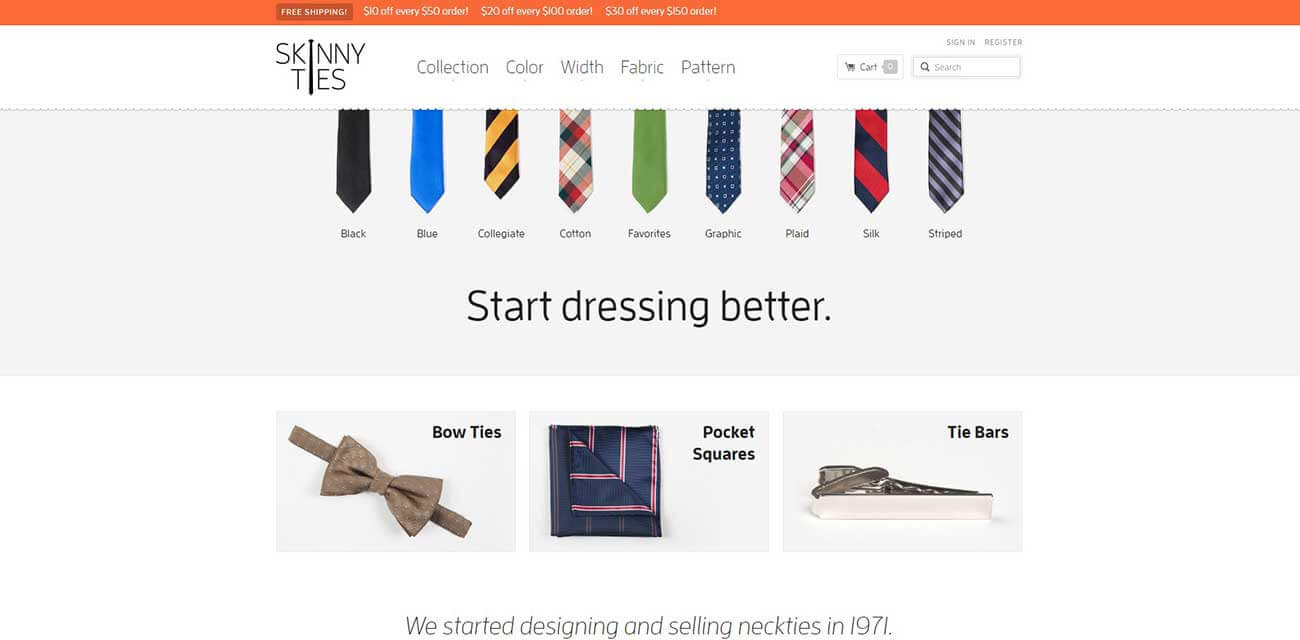
SKINNY TIES

http://skinnyties.com/
シンプルなフォーマットの中に、色鮮やかなネクタイのデザインが映える海外のレスポンシブECサイトです。
SKINNY TIESでは、その名のとおりネクタイを取り扱っています。
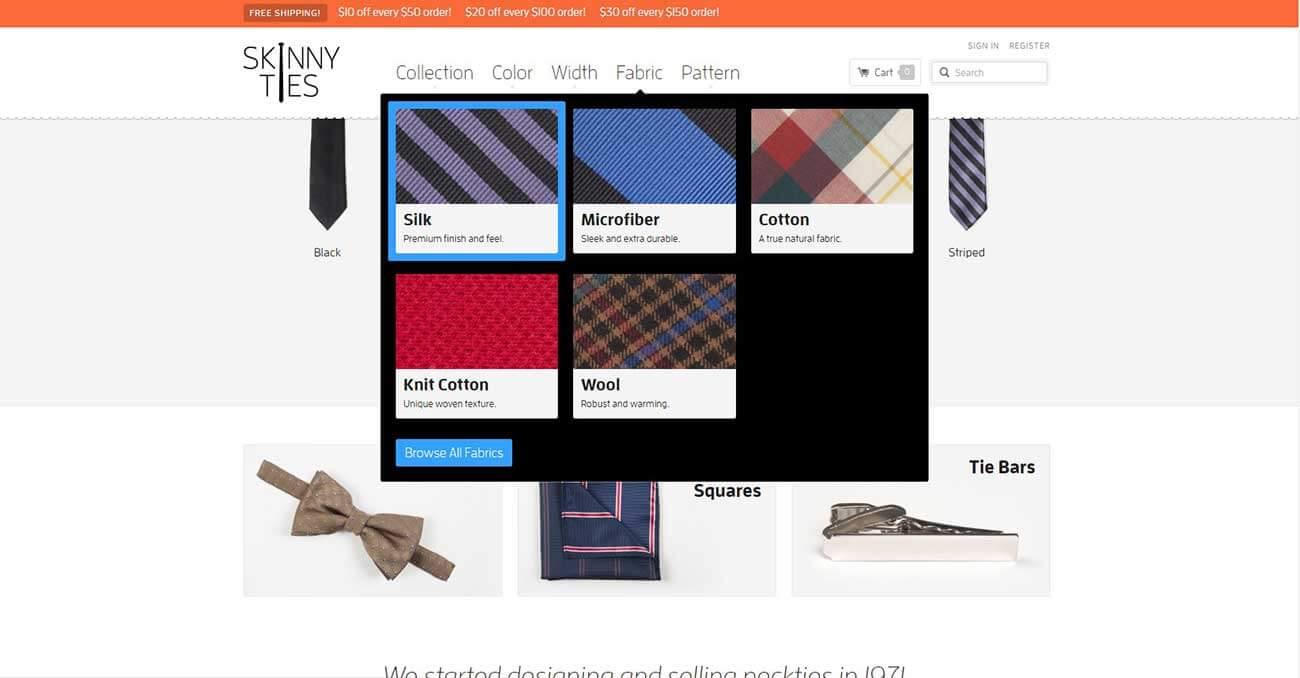
配色もバランスもすべてにセンスが光るサイトですが、中でも、サイト上部に設置されたグローバルナビ(Collection、Color、Width、Fabric、Pattern)部分にカーソルを合わせると表示されるリストが画像付きでオシャレ!

一般的にはこのリストは文字のみのものが多い中、画像が添えられるとイメージしやすいのでよりわかりやすくなりますね。
もちろん、スマホでもご覧いただけます。
最後に
いかがでしたか?
全体的にスッキリとしたデザインだと、スマホサイズに縮小しても見やすいですね。
その中でも特に見てほしいコンテンツをトップに持ってきたり、色や見出しを変えて目立たせたりすると効果が高まるでしょう。
モバイルフレンドリー対応がまだという方は、スマホユーザーからの流入を獲得するためにも早めの対策をおすすめします。
ちなみにモバイルフレンドリーテストは下記から行えますので、一度チェックしてみてはいかがでしょうか。