 ECノウハウ
ECノウハウ ECデザイン
 ECノウハウ
ECノウハウ  ニアセ寄稿
ニアセ寄稿 イメージキャラクターに「芸能人」をキャスティングする方法
 ECノウハウ
ECノウハウ 「Nik Collection Silver Efex Pro」の使い方|モノクロ加工写真を作る
 ECノウハウ
ECノウハウ 「Nik Collection Dfine」の使い方|かんたん「写真ノイズ除去」ならこれ!
 ECノウハウ
ECノウハウ 【消費体験を設計すること】ARASLモデルに見るネットと実店舗の融合
 ニアセ寄稿
ニアセ寄稿 【キンプリの世界へようこそ】プリズムのきらめきをECサイトに反映する簡単な方法。
 ECノウハウ
ECノウハウ 【HTMLはわかったけど、CSSがイマイチな方へ】CSSを使った画像加工について基本をまとめました。
 ECノウハウ
ECノウハウ スマホ対策していますか?参考にしたくなる “レスポンシブウェブデザイン”ECサイト5選
 ECノウハウ
ECノウハウ どんなデザインにしよう…と頭を抱えている方へ。参考にしたくなるwebデザインまとめ5選
 ECノウハウ
ECノウハウ ユーザーストレスを軽減!? ネットショップのカテゴリ分けの方法とその効果について
 ECノウハウ
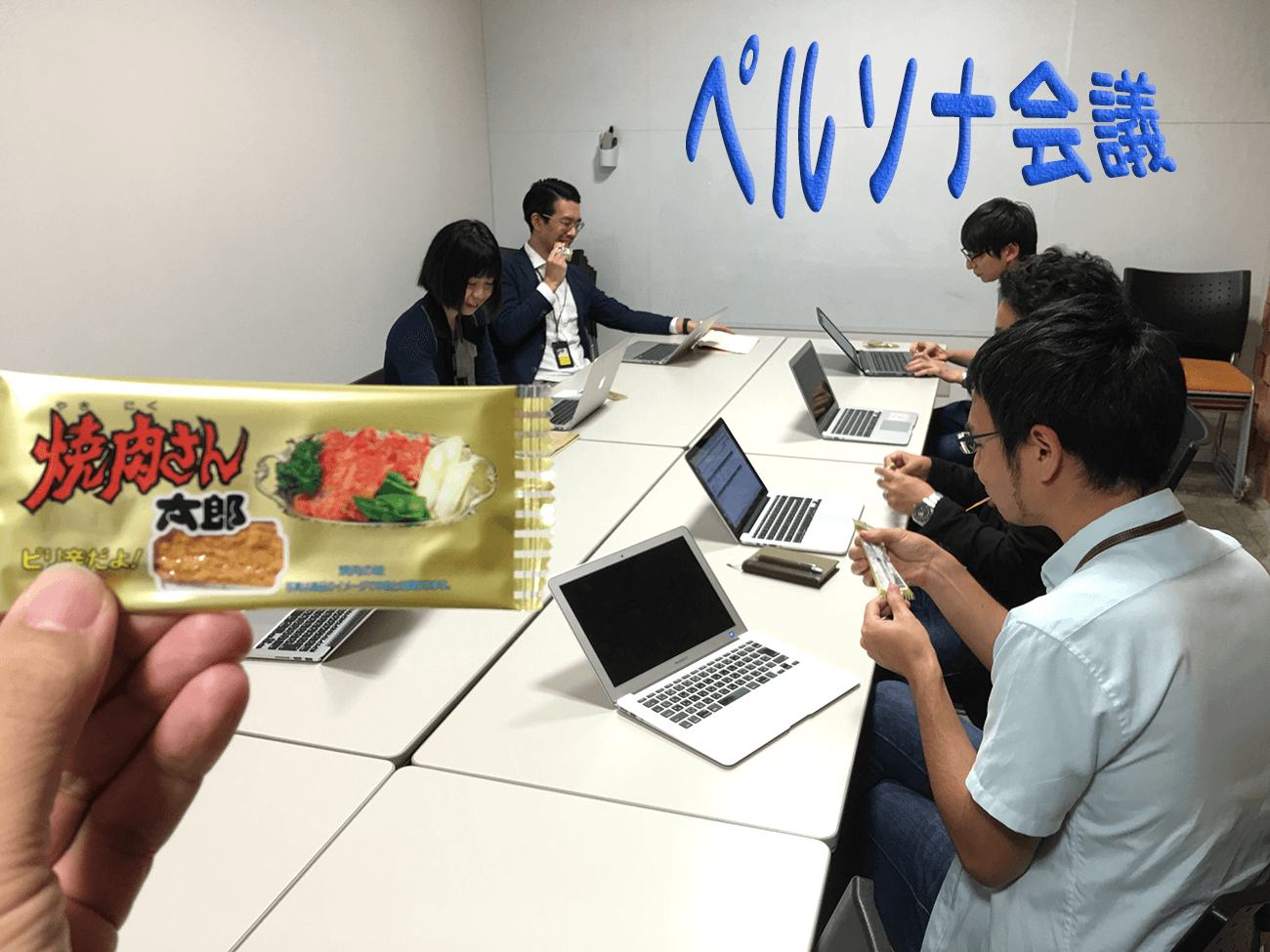
ECノウハウ 【ペルソナマーケティング】マーケティングの現場で活用できるペルソナの作り方
 ECノウハウ
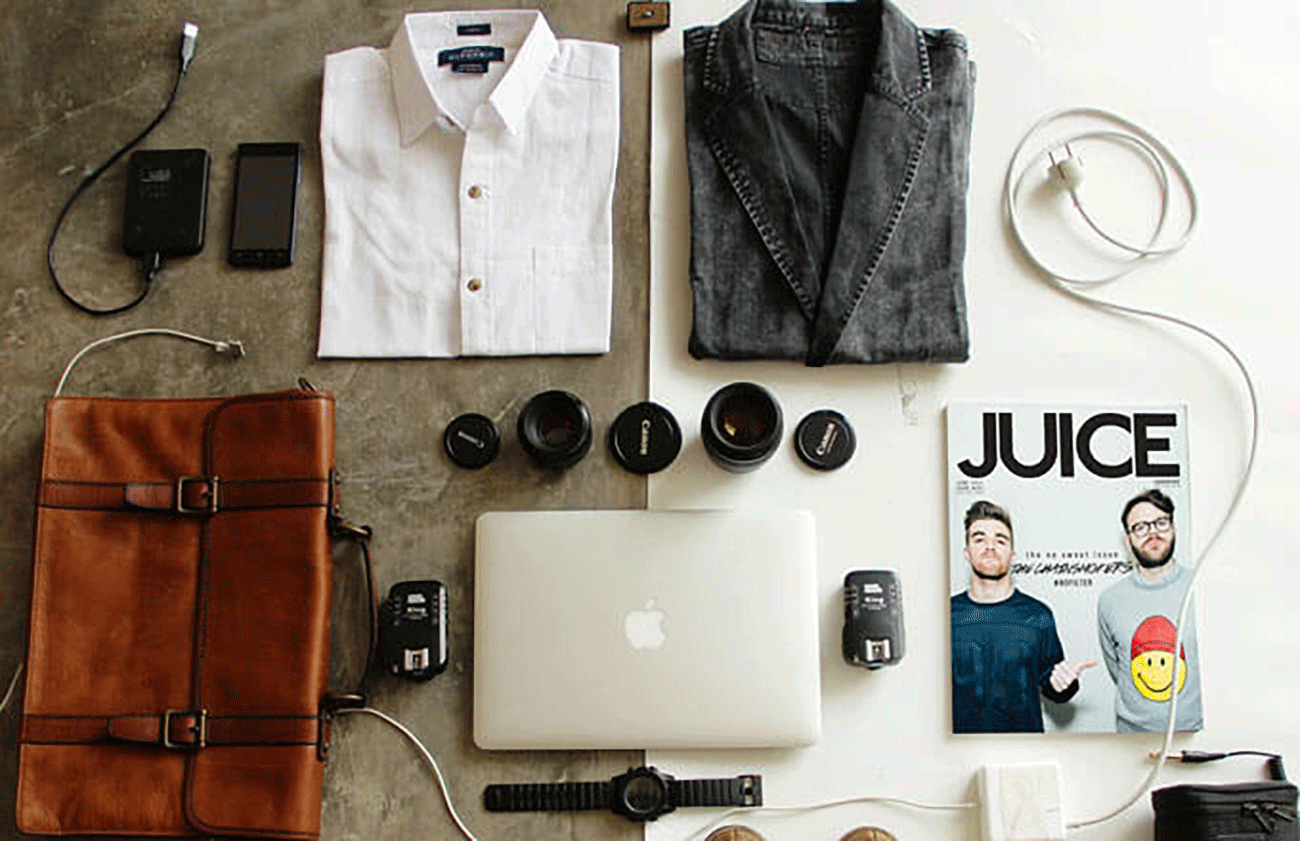
ECノウハウ お客様の利用シーンをイメージした「商品画像」の撮影方法
 ECノウハウ
ECノウハウ 【超便利】無料プロ向け・画像加工ソフト「Nik Collection Viveza」の使い方
 ECノウハウ
ECノウハウ 