こんにちは。WEB営業部の上柿です。
今やパソコンからのアクセス数よりもスマートフォンからのアクセス数が多くなっています。
わかるよ。だってスマホ、超便利だもん。
電車で移動するとき、ちょっと時間があいたとき、ついスマホをいじってしまうときってありますよね…。あの人やこの人も、無意識のうちにスマホでいろんなサイトを見ているのです。見ている人が増えているということは、少しでも「スマホから見やすいサイト」に近づけていきたいのがネットショップ運営の正直なところ。
スマートフォンはPCと比べて、離脱率が高いといわれています。
実際に、「ページの読み込みが遅いから見るのをやめた」「ざっくりスクロールしてみたけど、なんだか読みにくそうだった」と思った経験もあるのではないでしょうか。
PCよりはるかに離脱の判断がはやいスマートフォンでは、同じ説明を入れても“読みにくいなぁ”という印象をもたれてしまうと、離脱につながってしまう恐れがあります。
PCでの必勝パターンを移植するのではなく、スマートフォンに最適化する必要性があるのです。
「でも、どこから手をつけていいのかわからない!」
そんな方のために、まず気を付けたい5つのポイントをご紹介します。
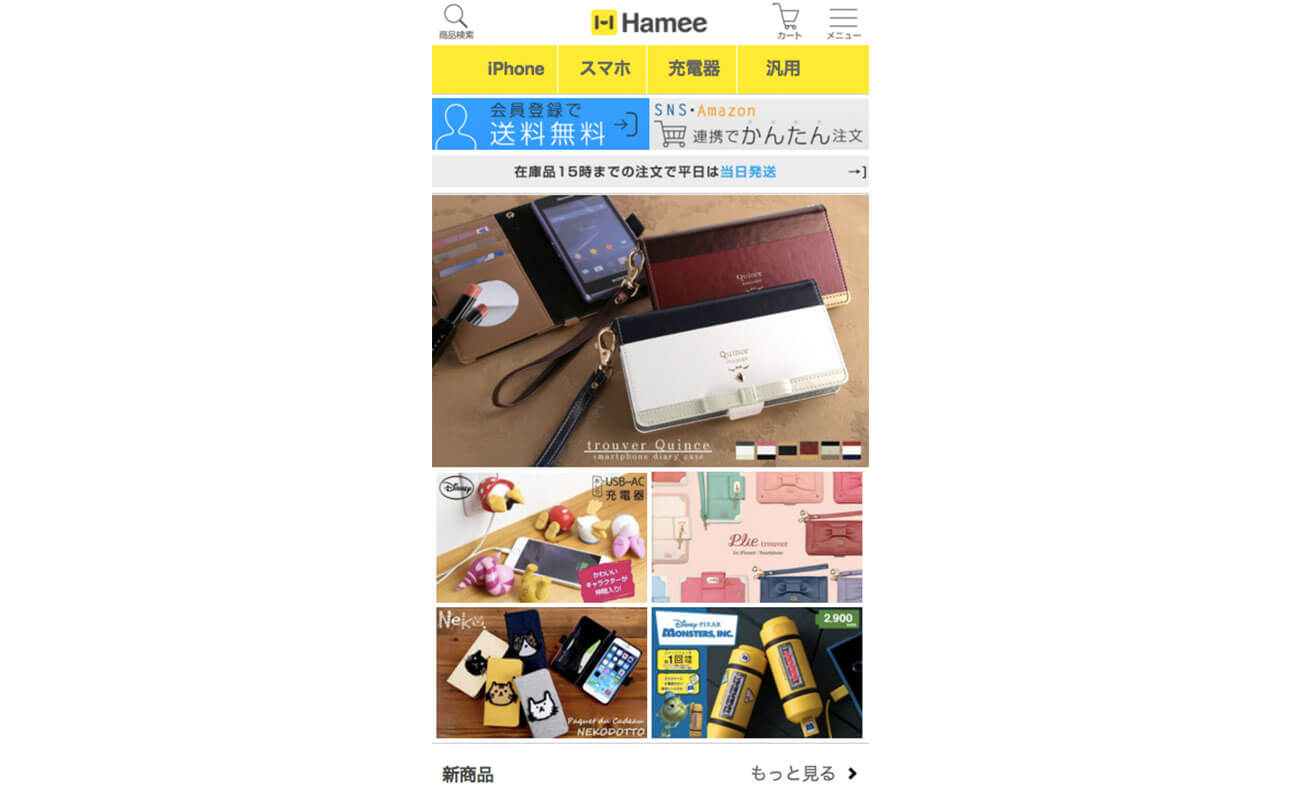
商品画像が実際に「スマホでどう見えるか」をチェックしよう!

多くのユーザーが目にするのが「商品画像」です。
店舗内で商品を探すときはもちろん、モールでの検索結果や商品ページ内など、商品画像を目にすることは多いですよね。検索結果で目にした場合、その商品ページに入るかどうかの判断の多くが「商品画像」にかかっています。実際にスマートフォンで見るとどう見えるのかチェックを行っていますか?
スマートフォンではPCよりも画面が小さいので、商品画像が縮小されてもわかりやすいことが大切です。PCで見るとわかりやすい商品の特徴やポイント、金額も、スマホの検索結果を実際に見てみると、文字がつぶれていて読みにくい・・・ということがあるかもしれません。実際に「スマートフォンから見た表示」を確認する癖をつけるようにしましょう。
効果的に画像・文字を使おう!

スクロールのスピードが速いスマートフォンでは、じっくり説明を読み込ませるだけではなく、「ユーザーの動きをいかに止めるか」がポイントになります。
やはり目を引くのは、他より目立っている部分。“画像”や“装飾された文字”です。
伝えたいことはたくさんありますが、百聞は一見にしかず。
商品画像があると、一気にその商品に対するイメージが膨らみやすくなります。
また、その説明の中でも特に伝えたい部分を目立たせるために、区切ったり色をつけたり文字サイズを変えることも効果的です。
画像や動画を交えて、説明を行うようにしましょう。
他の商品・カテゴリへの導線をひこう!

たとえばモールに出店している場合、ユーザーが最初に訪れることが多いのは商品ページです。
モールの検索結果から商品ページに入ってきた場合、「ちょっとこの商品は違ったな」と思ってそのままページを戻ってしまうと、“モールの検索結果”に戻ってしまいます。
他店舗の商品がたくさん並ぶ検索結果よりも、できれば店内を見て回ってもらいたいですよね。
ユーザーに店内を見てもらうためには、「回遊してもらうこと」が大切です。
たとえばその商品に興味を持ってページに入ってきたお客様が興味を持ってくれそうな関連商品や人気のある商品、目当てのものがさがしやすいカテゴリ表記などがあると、「他にも見てみようかな」とお客様が店内で回遊してくれる可能性がアップします。
・他のおすすめ商品への導線をひく
・似た商品を探せるようにカテゴリへの導線をひく
店舗の中で興味のある商品にたどりついてもらえるように、リンクを挿入するようにしましょう。
「ライブ感」を出そう!

実店舗でも、人気の少ないひっそりとしたお店だと「ここ本当に営業してるの…?」と不安になってしまいます。
顔の見えないネットショップでは、「生きているサイト」だということをアピールすることも大切です。商品を「置き売り」しているのではなく、「活気があるお店だよ!」ということがアピールできれば、「なにか新しいものがあるかな?」とユーザーが定期的に訪れてくれるきっかけにもなります。
「定期的に新商品をアップしている」「季節にあわせた商品やセールを行っている」「モールのイベントに参加している」ことが、店舗に入ってすぐにわかるような「ライブ感」を演出しましょう。
新商品ページやセール会場を作成したり、それらのバナーを露出することで、回遊率のアップにもつながります。
「見やすいスマホサイト」を心がけよう!

商品へのリンクもたくさん仕込んだ!よし!となっても、「どこをクリックしたらいいのか」がわからないと一気に見やすさが低下してしまいます。
スマートフォンのユーザーは日々たくさんのアプリやサイトを見ているので、無意識のうちに「余白や行間」に慣れているのも事実です。
文字サイズが小さかったり、余白が少なく文字が詰まっていると、圧迫感を感じてしまいます。
また、指でクリックすることでページが切り替わるスマートフォンでは、「リンクをクリックする箇所が一目でわかる」ことも大切です。
「リンクを押したつもりはなかったのに、スクロールしていたらリンク先に飛んでしまった」「リンクボタンを押し間違えた」「クリックする場所だと思ってクリックしたのにどこにも飛ばない」など、ページを見ている際にストレスを与えてしまうと離脱の原因につながります。
・リンク箇所が並ぶ場合は、感覚を広めにする
・リンクボタンのサイズは大きめにする
ボタンを配置する際は片手で操作する際の「親指タップ」も意識して、右側寄りに大きめのボタンを配置すると、押しやすさがアップします。
まとめ
スマートフォンからのアクセスや売上の割合が年々増えていきますが、すべてをスマホに合わせる必要があるわけではありません。
実際に作業する際はPC画面を見がちだと思いますが、“PCではどう見えるか”“スマホではどう見えるか”をチェックして、それぞれのデバイスにあった見せ方を考えていくことが重要です。
日々スマートフォンで見ているページを見て、「なんで読みやすいんだろう?」「文字サイズはどのくらい?」「リンク先がわかりやすいのはなんでだろう」「どこが違うの?」と、少し見方を変えてみるだけでも、「見やすいスマホサイト」のヒントが転がっていると思います。
スマホ対策の5つのポイント、いかがでしたでしょうか。
ぜひ参考にしてみてください。




コメント